资源简介:
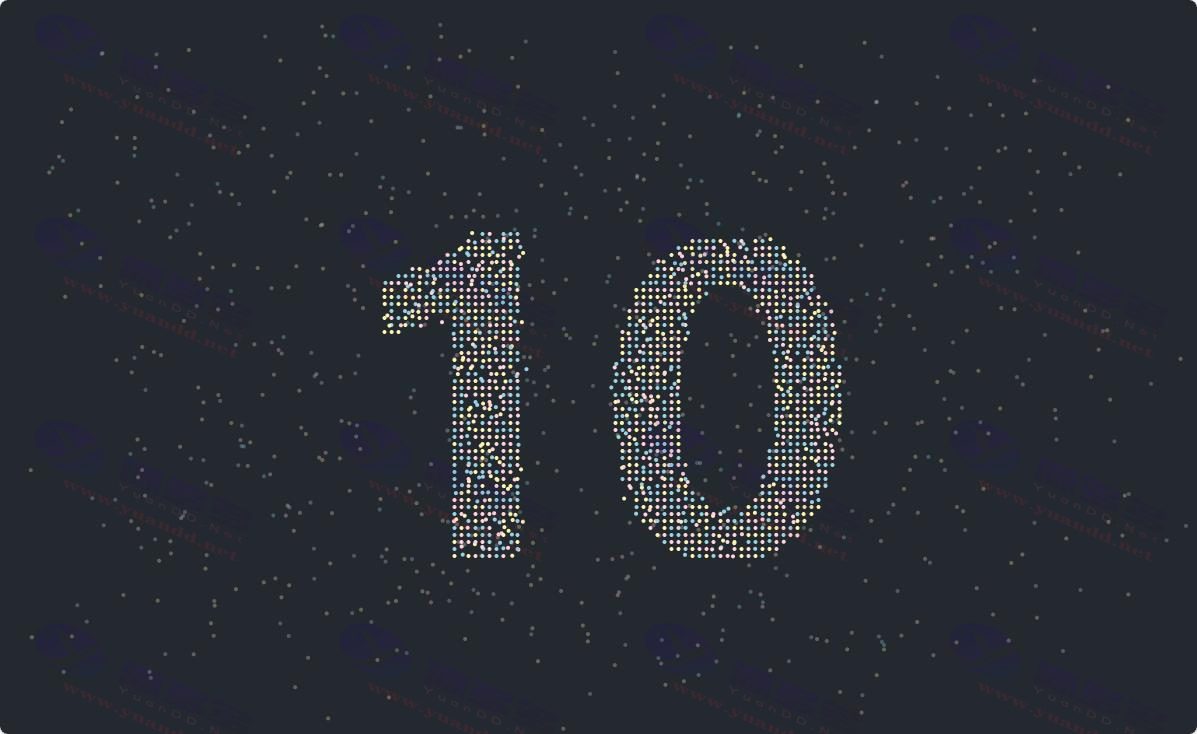
一段使用 HTML5 Canvas 技术实现的粒子效果十秒倒计时源码。通过结合 Canvas 动画和粒子爆炸效果,创建了一个引人注目的全屏倒计时动画。该效果能够为网页增添动感与视觉冲击,非常适用于各种网站的倒计时需求,如活动页面、促销活动或倒计时场景等。
这段代码实现了一个十秒钟的数字倒计时,每一秒的数字变动都会伴随着粒子爆炸的动画效果,给人一种震撼的视觉体验。通过 HTML5 Canvas 动画引擎,页面能流畅地展示倒计时过程并完成粒子效果的渲染。
这段代码使用 canvas 元素创建了一个动态的粒子效果。每当倒计时数字更新时,都会触发粒子爆炸效果,粒子逐渐消失,形成视觉上的冲击感。该源码适用于任何需要高效动态倒计时功能的网页,特别适合节日活动、广告页面或临时促销等场景。
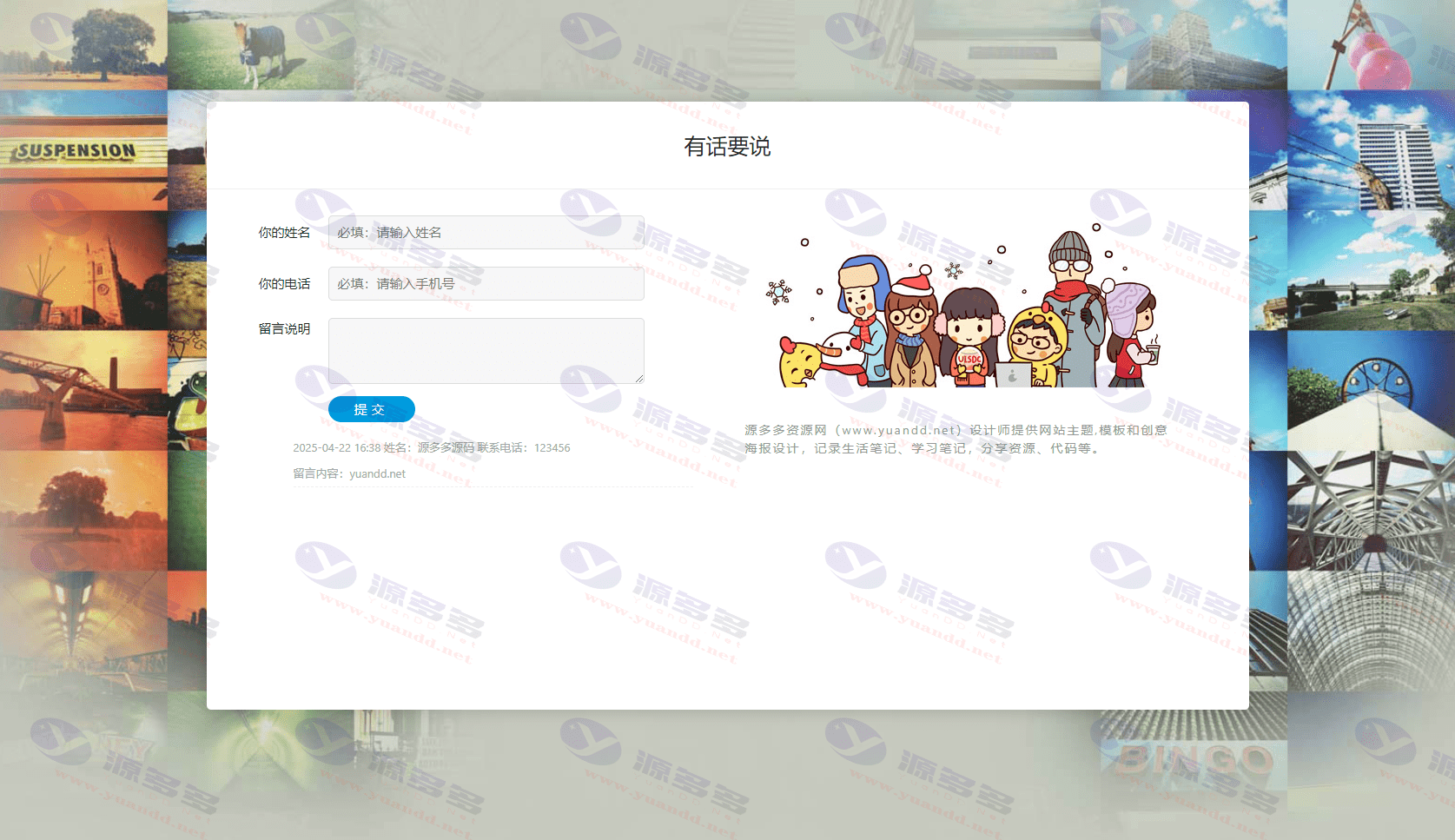
图片展示:
© 版权声明
声明: 本站内容均来自互联网以及投稿,不代表本站立场,如有侵权请联系站长删除
THE END
















暂无评论内容